
Установка:
1. Скачиваем архив с звездами (сылочка внизу)
1.2 создаем в ф.м. папку с названием stars
1.3 заливаем в папку содержимое папки stars из архива.
2. Далее вставляем между тегами
<head></head>
Вот этот код:
Code
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.2.6/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function() {
/* Автор: .... */
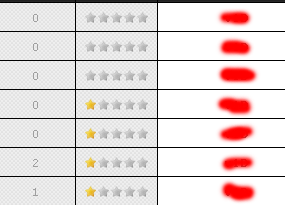
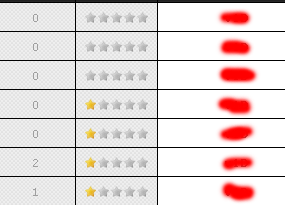
$('td.gTableSubTop').find("a:contains('Просмотры')").html('Популярность');
$('td.threadViewTd').each(function(){
if($(this).html() > 0 && $(this).html() < 9 || $(this).html() == 0 && $(this).html() < 9){$(this).html('<img title="Очень низкая популярность" src="/stars/0stars.gif.png" border="0" alt="img" />');}
if($(this).html() > 8 && $(this).html() < 60){$(this).html('<img title="Низкая популярность" src="/stars/1stars.gif.png" border="0" alt="img" />');}
if($(this).html() > 59 && $(this).html() < 190){$(this).html('<img title="Средняя популярность" src="/stars/2stars.gif.png" border="0" alt="img" />');}
if($(this).html() > 189 && $(this).html() < 290){$(this).html('<img title="Высокая популярность" src="/stars/3stars.gif.png" border="0" alt="img" />');}
if($(this).html() > 289 && $(this).html() < 450){$(this).html('<img title="Очень высокая популярность" src="http://the-muzon.ru/stars/4stars.gif.png" border="0" alt="img" />');}
if($(this).html() > 449){$(this).html('<img title="Очень популярная тема" src="/stars/5stars.gif.png" border="0" alt="img" />');}
});
});
</script>
СКАЧАТЬ







 Adobe Photoshop
Adobe Photoshop Уроки Photoshop
Уроки Photoshop FL Studio
FL Studio  Всё для MTA:SA
Всё для MTA:SA Всё для GTA:SA
Всё для GTA:SA Видео
Видео Музыка(альбомы)
Музыка(альбомы)