
Вставить после тега $BODY$ следующий код:
Code
<style>
#pageScroll span {white-space:nowrap}
#pageScroll a{display:inline-block;font:12px Tahoma;width:38px;padding:2px 0;margin:1px;color:#88aa00;text-align:center;text-decoration:none;}
#pageScroll a:hover, .curPage{background:#88aa00;color:#fff !important;}
#pageScroll {margin:0 auto;overflow:hidden;position:relative;top:-3px;cursor:default}
.scrollWrap {background:#dfdfdf;position:relative}
.scrollBar {background:#777;cursor:pointer;cursor:hand;position:relative;z-index:400}
.scrollPage {background:#88aa00;position:absolute;z-index:300;}
.pagesTotal {font:12px Tahoma;color:#bbb}
#pagesBlock1, .pagesBlock1, .pagesBlockuz1 {display:none !important;}
</style>
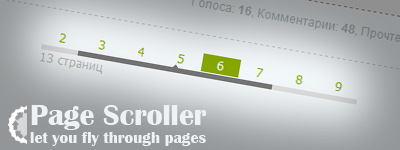
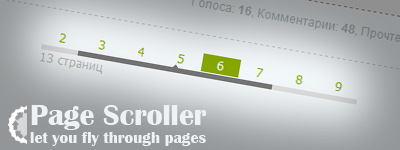
<div id="pageScroll"><span id="content"></span></div>
<script type="text/javascript" src="http://studioad.ru/PageScroller.js?v2"></script>
<script>initScrolls(5/*количество страниц по ширине*/,5/*высота бара*/,false/*простая прокрутка*/,true/*стрелка*/,true/*всего страниц*/,7/*минимальная ширина бара*/,'Всего страниц : [NUM]')</script>
Цвета в css стилях можно свободно изменять. Отступы тоже можно изменить, но этого делать не рекомендуется. Если вы хотите изменить некоторые скриптовые опции, например запретить отображение стрелочки над скроллбаром или общего числа страниц внизу - измените соответствующие значение, следуя комментариям. Они отмечены в скрипте.








 Adobe Photoshop
Adobe Photoshop Уроки Photoshop
Уроки Photoshop FL Studio
FL Studio  Всё для MTA:SA
Всё для MTA:SA Всё для GTA:SA
Всё для GTA:SA Видео
Видео Музыка(альбомы)
Музыка(альбомы)